Вопрос:
Можно ли сделать дэш, который отображает текущее время?
Можно показывать часы, минуты. Без отсчитывания, но желательно не в момент загрузки, а в реалтайме т.к. дашборд будет на телевизоре во всю стену.
Ответ:
Как вариант можно взять виджет яндекса и вывести его в элементе external. Проверяли на примере яндекса.
{
url: 'https://yandex.ru/time/widget/?geoid=1&lang=ru&layout=horiz&type=digital&face=serif',
frame: {
h: 3,
w: 3,
x: 9,
y: 5,
},
dataSource: {
koob: '',
},
view_class: 'external',
title: '',
}
Но такой вариант не подойдет для закрытых контуров.
Вопрос:
А его можно кастомизировать, чтобы без лишних надписей?
Ответ:
Можно положить его в svg в #/ds/ds_1/resources, в нём необходимо указать ваш ds.
{
url: 'res:time.svg',
frame: {
h: 1,
w: 2,
x: 8,
y: 0,
},
options: [
'!TopBar',
'!TopBarMenu',
],
dataSource: {
koob: '',
},
view_class: 'external',
title: '',
}
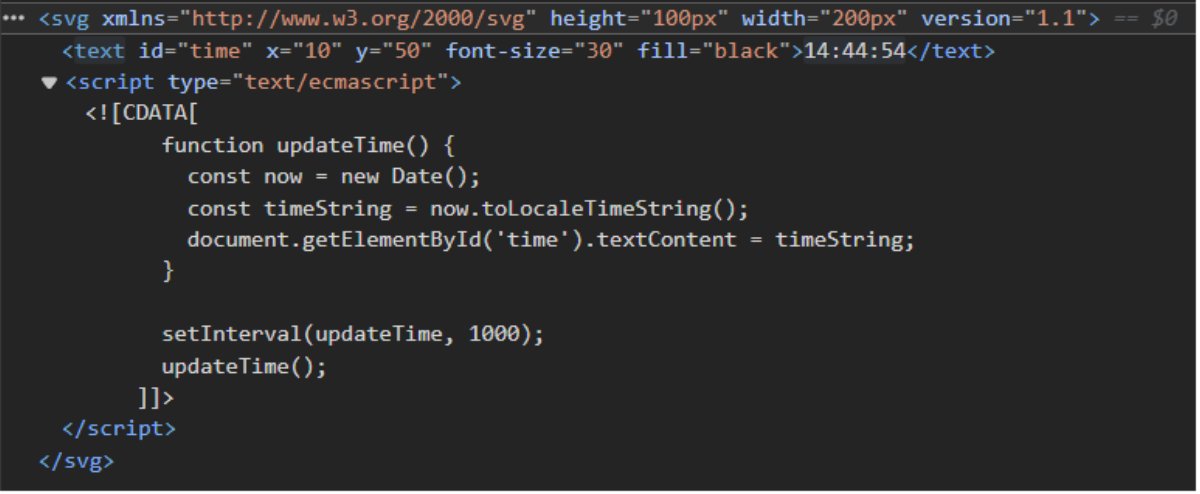
Пример SVG:

- в svg можете изменять внутри высоту и ещё чего, можно его сделать как будет удобно.
Либо в ресурсы положить ещё не svg, а html, его проще будет, возможно, редактировать.
Пример:
<html>
<p>Текущее время: <time id="currentTime"></time></p>
<script>
var timeElement = document.getElementById('currentTime');
setInterval(function () {
var currentTime = new Date();
timeElement.textContent = currentTime.toLocaleTimeString();
}, 1000);
</script>
</html>