Добрый день!
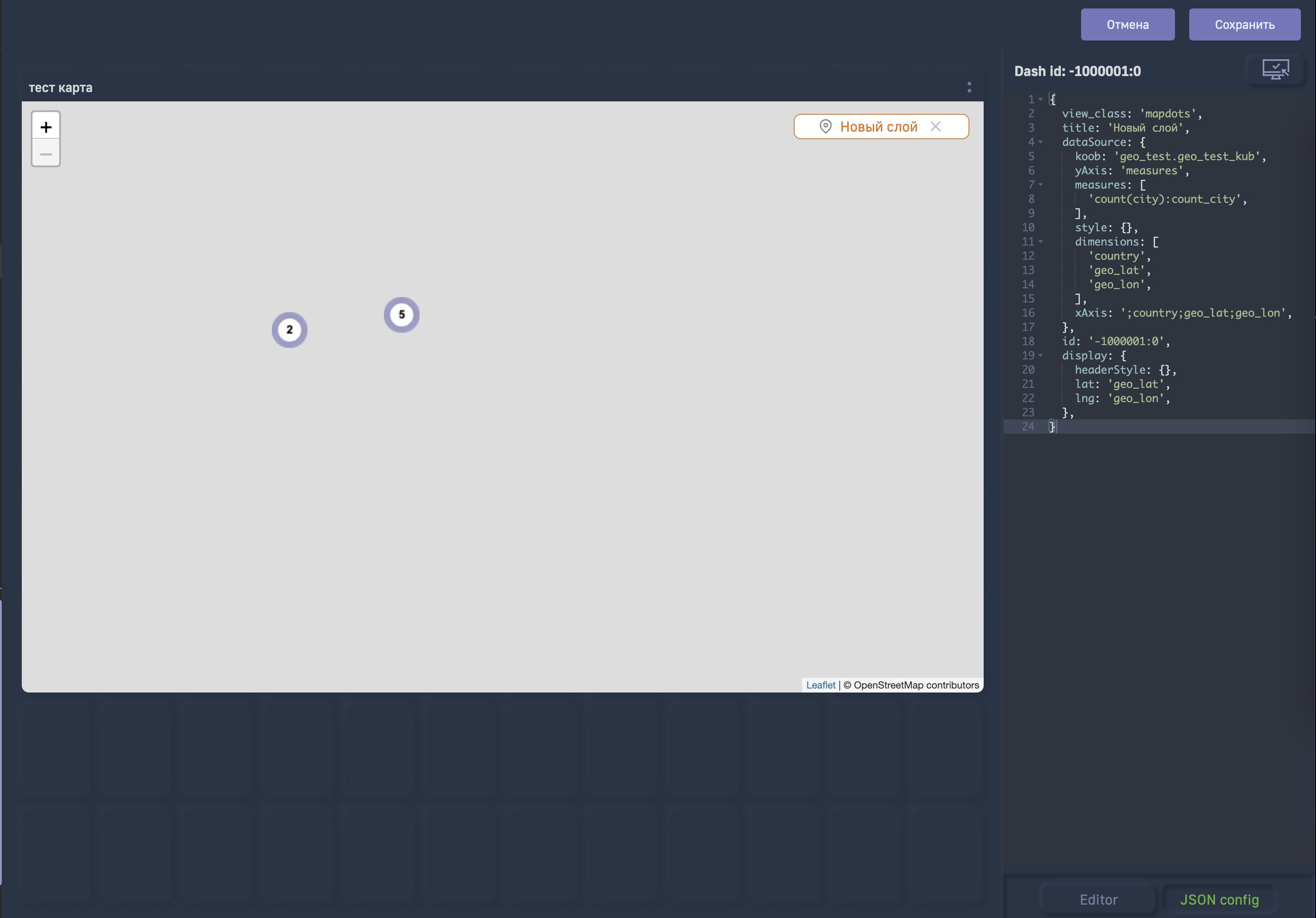
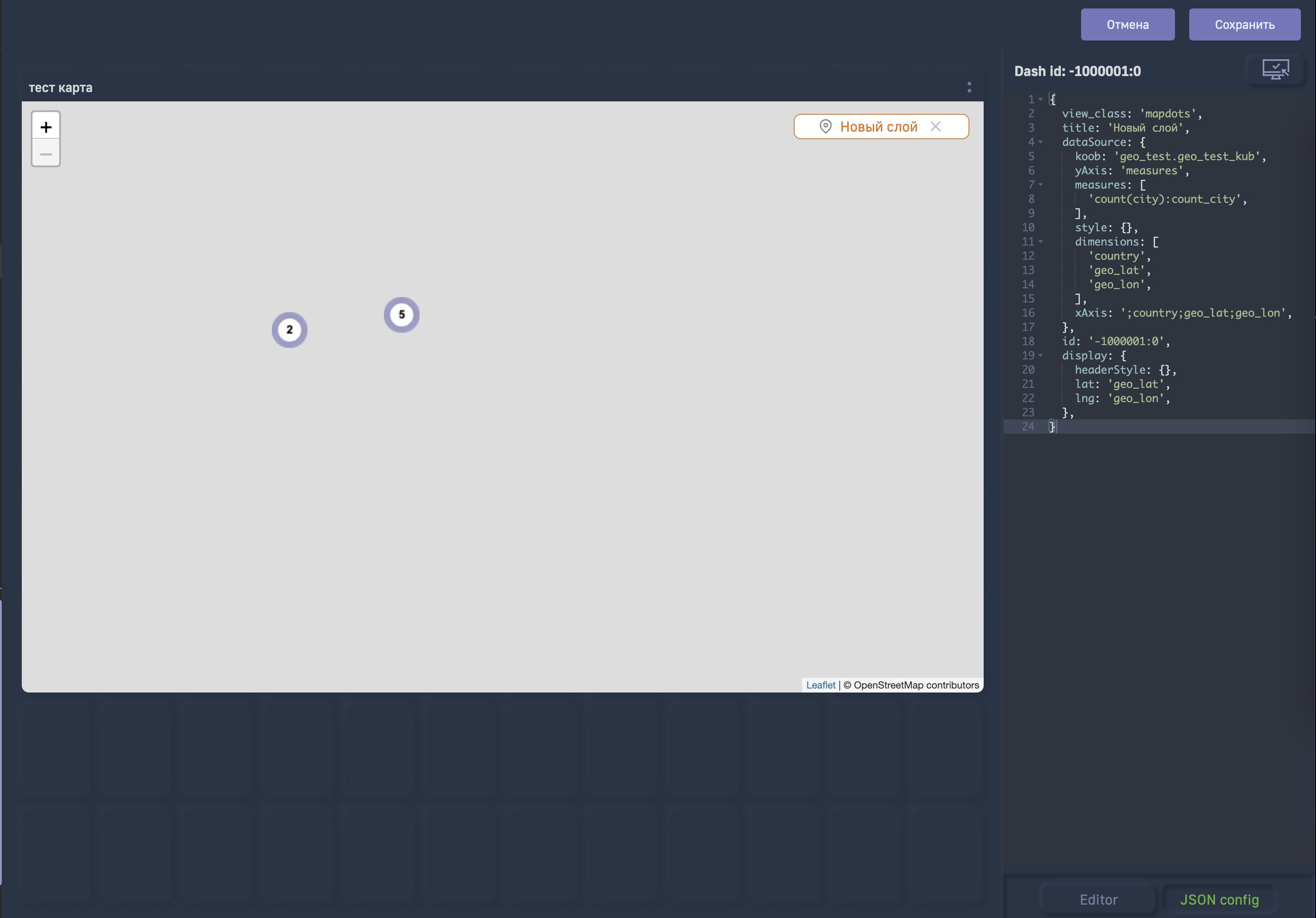
Не отображается карта при построении дэшлета. Что бы ни делал, какие бы слои не добавлял - всегда просто серый экран (скрин прилагается).
Связано ли это с тем, что Leaflet JS заблокирован в РФ? И как это можно обойти, исправить? Возможно с использованием других карт?

Добрый день!
В связи с вступлением в силу поправок к федеральному закону N 114-ФЗ “О противодействии экстремистской деятельности”, вводящих штрафы для юрлиц до 1 млн.рублей за некорректное отображение границ Российской Федерации, мы были вынуждены отключить внешний доступ к нашему серверу с картографической информацией. Рекомендуем произвести перенастройку и использовать сторонние сервисы, например, Яндекс-карты или OpenStreetMap.
Как пример с временным решением можем предложить по пути ниже указать подключение к карте через OpenStreetMap в файле settings.js
/opt/luxmsbi/web/settings/settings.js
"map": {
/* Allowable values: "osm" - OpenStreetMap, "yandex" - Yandex map */
type: 'osm',
osmVectorEnable: false,
//osmUrlTemplate: 'http://vectortiles.spb.luxms.com/styles/basic-preview/style.json',
osmUrlTemplate: 'https://tile.openstreetmap.org/{z}/{x}/{y}.png',
osmSubdomains: '',
osmAttribution: '© OpenStreetMap contributors',
API: '{API, полученный у OpenStreetMap}',
mapCircleRadius: 35,
minZoom: 2,
maxZoom: 19
}