Приветствую.
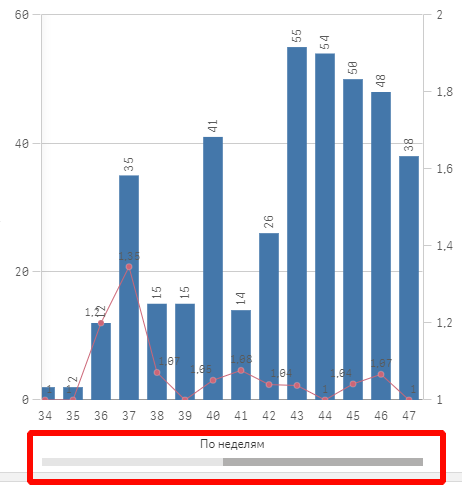
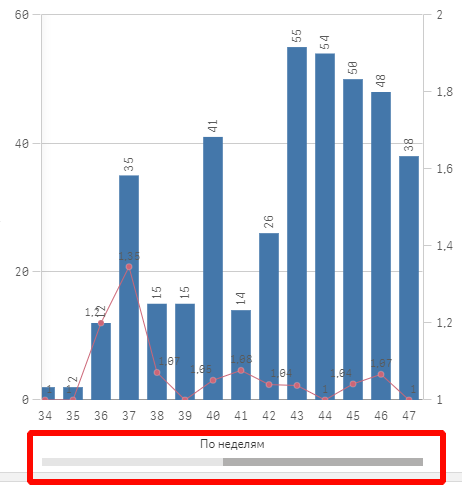
А не находите ли, что этот график ну очень плотный и нечитаемый:

А может вам захочется сделать скроллинг, чтобы он стал немного лучше?

Если что, то это предложение! ![]()
Приветствую.
А не находите ли, что этот график ну очень плотный и нечитаемый:

А может вам захочется сделать скроллинг, чтобы он стал немного лучше?

Если что, то это предложение! ![]()
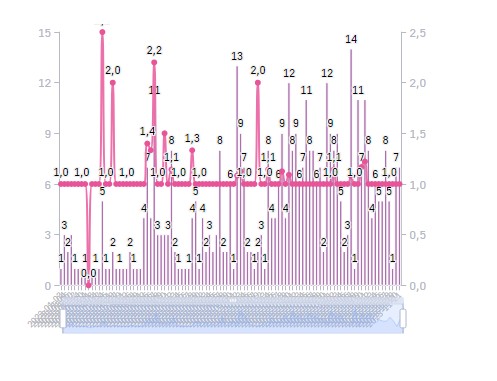
DataZoom не помогает в данном случае?
Не совсем:
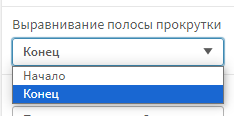
Также предлагаю добавить настройку:

Чтобы разработчик сам мог спозиционировать полосу в зависимости от контекста графика.

Как-то не айс… там если что график по дням (даты)
Здравствуйте! Мы подумаем, как это можно сделать, однако прямо сейчас можно попробовать в JSON Config указать
echart: {
dataZoom: {
type: 'slider',
startValue: '2020-01-01' // или любое другое значение, которое есть на оси, где расположен скролл.
},
}
Наш вариант:
dataZoom: {
end: 100,
start: 80,
},