Вопрос:
Коллеги, добрый день
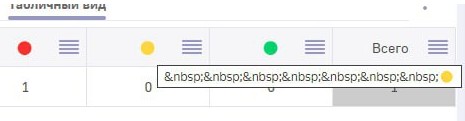
Подскажите, пожалуйста, может есть решение, как убрать вывод текста при наведении? Это не svg через lpe, это просто эмодзи
Или вариантов нет и лучше в таком случае lpe засунуть как было отвечено ранее?

Ответ:
Ниже прикладываем код который перехватывает все обработчики элементов с атрибутом title и подменяет их контент, вырезая из них. Теоретически, в регулярку можно добавить что угодно и вырезать всё, что вам не нравится.
import React, {useEffect} from 'react';
const DsShellLayout = (props) => {
const onMouseOver = (e) => {
const element = e.target;
if (element && typeof element.attributes !== 'undefined') {
const trueTitle = element?.getAttribute('title');
if (trueTitle) {
e.target.setAttribute('data-title', trueTitle);
e.target.setAttribute('title', String(trueTitle).replaceAll(/( )+/g, ''));
}
}
}
const onMouseLeave = (e) => {
const element = e.target;
if (element && typeof element.attributes !== 'undefined') {
const trueTitle = element?.getAttribute('data-title');
if (trueTitle) {
e.target.setAttribute('title', trueTitle);
e.target.removeAttribute('data-title');
}
}
}
useEffect(() => {
document.addEventListener('mouseover', onMouseOver);
document.addEventListener('mouseleave', onMouseLeave);
return () => {
document.removeEventListener('mouseover', onMouseOver);
document.removeEventListener('mouseleave', onMouseOver);
};
}, []);
return (
<>{props.children}</>
)
}
export default DsShellLayout;
Это код компонента, который если в bmr поместить в ds_res, например, а потом запушить в собранном виде на сервак, то можно делать как угодно всё, что есть на странице, например такие элементы с title атрибутом.
Готовые файлы для драгндропа в ресурсы ds_res:
Файл по ссылке ниже может помочь с картами: