Добрый день.
Подскажите, есть ли возможность отразить вертикальные штабели наоборот, т.е. сверху вниз? И вывести на них процент отношения одного факта к другому по каждой размерности?
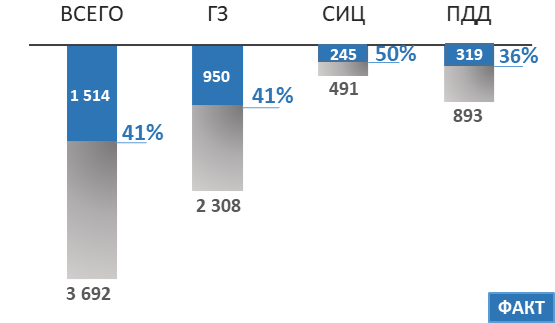
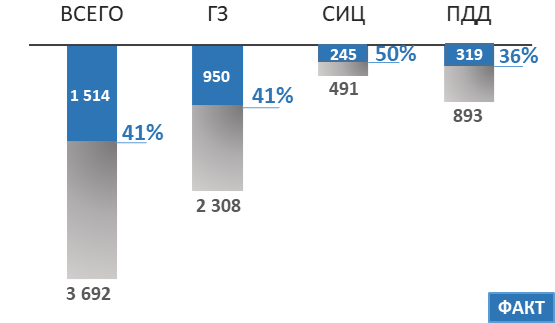
Например, так, как на приложенной картинке.

Добрый день.
Подскажите, есть ли возможность отразить вертикальные штабели наоборот, т.е. сверху вниз? И вывести на них процент отношения одного факта к другому по каждой размерности?
Например, так, как на приложенной картинке.

Добрый день!
В данный момент такая возможность отсутствует
Технически, первую часть вы можете реализовать через указание в конфиге дешлета следующего блока
echart: {
xAxis: {
position: 'top',
},
yAxis: {
inverse: true,
},
},
Это инвертирует график как на картинке
А вот расчет процентов поверх стандартных лейблов - отдельный функционал, требующий доработок
Добрый день.
“frame”: {
“h”: 9,
“w”: 12,
“x”: 0,
“y”: 9
},
“echart”: {
“xAxis”: {
“position”: “top”
},
“yAxis”: {
“inverse”: true
}
},

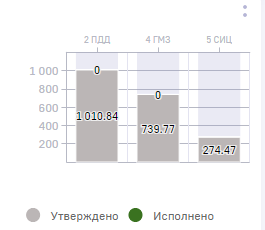
Положение оси Х изменилось, но вот инвертировать ось Y никак не желает. В документации сказано, что “Set this to true to invert the axis. This is a new option available from Echarts 3 and newer.”. Может быть с версией как-то связано?
скиньте весь конфиг дешлета, пожалуйста. И скажите, пожалуйста, какой текст вы видите по адресу доменное_имя_вашего_сайта/version.json ?
Наверное, вам будет нужно обновить версию веб-клиента. В одной из недавних версий мы поправили баг, связанный с невозможностью переопределить ось через доп.блок echart
Добрый день.
После обновления с версии luxmsbi-web-8.10.12-20221124 на luxmsbi-web-8.10.21-20221219 проблема исчезла.
Спасибо.